Hexo博客搭建一(初始化)
安装nvm及Git环境
很多情况下,为了适应工作、学习我们需要在一个电脑里使用不同版本的node,在切换使用频繁的情况下,就会陷入 卸载↔安装 的怪圈,这时候你需要一个趁手的版本管理工具(nvm)。
安装教程及设置请自定百度,此处给出我自己本机的全局安装配置:
c:\user\Administrator.npmrc中以下两项配置设置为nodejs安装路径,
以本机为例:nvm安装路径:E:\nvm\nvm
nodejs路径:E:\nvm\nodejs
prefix=E:\nvm\nodejs
cache=E:\nvm\nodejs\node_cache
切记:安装完成后先进行验证环境是否安装成功。
安装Hexo框架
首先选择一个磁盘作为你博客文件的存放位置,然后新建一个文件夹,比如名为 blogtest 的文件夹,创建完后,先不要点进去,在此处点击鼠标右键,选择 Git Bash Here,然后依次输入如下命令:
1 | npm install -g hexo-cli |
等上一个命令完成后,再输入下面命令:
1 | hexo init <新建文件夹的名称> #初始化文件夹 |
注意:后续的命令均需要在站点目录下(即文件夹内)使用 Git Bash 运行。
等待运行完成,文件夹中多了许多文件。此时 Hexo 框架的本地搭建已经完成了,我们来运行一下看看。
命令继续输入以下命令进行本地验证:
1 | hexo g && hexo s |
浏览器中打开 http://localhost:4000 或 127.0.0.1:4000,可以看到一个网页,说明 Hexo 博客已经成功在本地运行。
更换主题
默认的 Hexo 主题为 landscape,我选择了 Butterfly 作为博客主题
Butterfly 主题使用
1) Butterfly 安装
在博客的根目录执行
1 | git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly |
安装完成后可在 根目录/themes/butterfly 查看主题文件夹
2) 应用主题
修改博客根目录的配置文件 _config.yml,把主题改为 butterfly,
备注:此部分可采用2.1.4主题升级方式,通过复制主题目录下的_config.yml到根目录进行配置。
1 | theme: butterfly |
3) 安装插件
如果你没有 pug 和 stylus 的渲染器,需要安装
1 | npm install hexo-renderer-pug hexo-renderer-stylus --save |
4) 升级建议
把主题文件夹中的_config.yml 复制到 Hexo 根目录里,同时重新命名为 _config.butterfly.yml。以后只需要在_config.butterfly.yml进行配置就行。Hexo会自动合并主题中的_config.yml和 _config.butterfly.yml里的配置,如果存在同名配置,会使用_config.butterfly.yml的配置,其优先度较高。
添加看板娘

1)下载 live2D
https://github.com/stevenjoezhang/live2d-widget
先在github 上将文件压缩包下载下来,然后解压,放置在博客根目录/themes/butterfly/source/中
(我这里是把文件夹名改为live2d-widget)
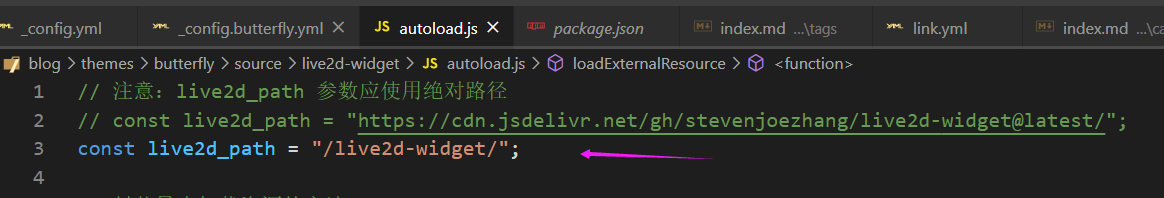
2)更改 autoload.js 文件
更改 live2d-widget 下的 autoload.js 文件,其实只需要将第二行注释掉,取消第三行的注释即可
3)添加资源文件
在博客根目录的主题配置文件 _config.butterfly.yml 中找到 inject 并修改,引入 css 文件和 js 文件即可
4)启用 live2d
可以在 博客根目录的主题配置文件 _config.butterfly.yml 最后新增以下内容
1 | live2d: |
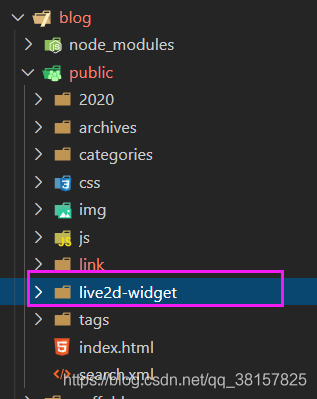
最后,执行命令即可看到效果(同时要注意 public 文件夹中有没有生成 live2d-widget 文件夹)
1 | hexo clean |
【参考】
Butterfly官网:https://butterfly.js.org/










