Hexo博客搭建三(网站多媒体)
网站设置Aplayer音乐播放器
如果需要使用更多的功能及参数配置,可安装hexo-tag-aplayer插件。此处采用安装插件的方式进行设置。
1 | 安装插件: |
1. 关闭 asset_inject
由于需要全局都插入aplayer和meting资源,为了防止插入重复的资源,需要把asset_inject设为false,在Hexo的配置文件中
1 | aplayer: |
2. 开启主题的aplayerInject
在主题的配置文件中,enable 设为 true 和 per_page 设为 true
1 | # Inject the css and script (aplayer/meting) |
3. 插入Aplayer html
把aplayer代码插入到主题配置文件的inject.bottom去
1 | inject: |
其它参数参考文档:传送门
运行Hexo就可以看到网页左下角出现了Aplayer
最后,如果你想切换页面时,音乐不会中断。请把主题配置文件的pjax设为true
效果:点击后可展开歌单列表;但是默认为播放器自动弹出状态,较为突兀;
需要修改为初始时侧边收起,鼠标放上去自动展示效果。
基于前面的基础继续就行修改:
注释掉原有的Aplayer.min.css样式文件,并将源文件下载下载保存到主题source/css文件夹下,采用相同名称命名即可
然后在下述位置添加上自己保存的css样式
修改原Aplayer.min.css中的样式,即可实现自动收入侧边栏:
找到 .aplayer.aplayer-fixed.aplayer-narrow .aplayer-body 部分代码进行修改:
1 | .aplayer.aplayer-fixed.aplayer-narrow .aplayer-body { |

修改歌词相关样式:
.aplayer.aplayer-fixed .aplayer-lrc {
display: block;
position: fixed;
bottom: 10px;
left: 0;
right: 0;
margin: 0;
z-index: 98;
pointer-events: none;
text-shadow: -1px -1px 0 #fff; //阴影
}
//颜色大小
.aplayer .aplayer-lrc p
豆瓣电影页面
安装:
1 | npm install hexo-butterfly-douban --save |
将下面的配置写入站点的配置文件 _config.yml 里(不是主题的配置文件).
1 | #********** 豆瓣电影 |
参数说明:
- user: 你的豆瓣ID.打开豆瓣,登入账户,然后在右上角点击 “个人主页” ,这时候地址栏的URL大概是这样:”https://www.douban.com/people/xxxxxx/" ,其中的”xxxxxx”就是你的个人ID了。
- builtin: 是否将生成页面的功能嵌入hexo s和hexo g中,默认是false,另一可选项为true(1.x.x版本新增配置项)。
- title: 该页面的标题.
- quote: 写在页面开头的一段话,支持html语法.
- timeout: 爬取数据的超时时间,默认是 10000ms ,如果在使用时发现报了超时的错(ETIMEOUT)可以把这个数据设置的大一点。
- meta: 插入 到页面,可解决部分浏览器无法显示豆瓣图片的问题(会导致一些插件出错,例如 不蒜子计数器。)
- comments: 是否显示评论
- top_img: 顶部图
- aside: 是否显示侧边栏
如果只想显示某一个页面(比如movie),那就把其他的配置项注释掉即可。
使用
1.x.x版本
在0.x.x版本中,文章的更新和豆瓣页面的爬取操作是绑定在一起的,无法支持单独更新文章或者单独爬取文章。
在1.x.x版本中,使用hexo douban命令即可生成指定页面,如果不加参数,那么默认参数为-bgm。
需要注意的是,通常大家都喜欢用hexo d来作为hexo deploy命令的简化,但是当安装了hexo douban之后,就不能用hexo d了,因为hexo douban跟hexo deploy的前缀都是hexo d。
$ hexo douban -h
Usage: hexo doubanDescription:
Generate pages from doubanOptions:
-b, –books Generate douban books only
-g, –games Generate douban games only
-m, –movies Generate douban movies only
如果配置了builtin参数为true,那么除了可以使用hexo douban命令之外,hexo g或hexo s也内嵌了生成页面的功能。
0.x.x版本
直接使用命令hexo g即在生成静态页面前爬取豆瓣数据,如果使用hexo s则会监听文件变动,每有一次变动就会重新爬取数据。
升级
我会不定期更新一些功能或者修改一些Bug,所以如果想使用最新的特性,可以用下面的方法来更新:
1)修改 package.json 内 hexo-butterfly-douban 的版本号至最新
2)重新安装最新版本npm install hexo-butterfly-douban –save
或者使用npm install hexo-butterfly-douban –update –save直接更新。
添加哔哩哔哩番剧插件
安装:
1 | npm install hexo-bilibili-bangumi --save |
更新:
1 | npm install hexo-bilibili-bangumi --update --save |
配置:
将下面的配置写入站点的配置文件_config.yml里 (不是主题的配置文件)。
1 | bangumi: |
配置介绍:
- enable: 是否启用
- vmid: 哔哩哔哩番剧页面的 vmid(uid), 如何获取?
- title: 该页面的标题
- quote: 写在页面开头的一段话,支持 html 语法
- show: 初始显示页面:0: 想看 , 1: 在看 , 2: 看过,默认为 1
- loading: 图片加载完成前的 loading 图片
使用:
前往你的 Hexo 博客的根目录,输入如下命令:
1 | hexo new page bangumis |
找到 source/bangumis/index.md 这个文件,添加 type: “bangumis”
1 |
|
防止请求次数过多插件不再自动获取番剧数据,所以请根据自己的需要在 hexo generate 或 hexo deploy 之前使用hexo bangumi -u 命令更新番剧数据!
删除数据命令:
1 | hexo bangumi -d |
获取 uid
登录哔哩哔哩后前往 https://space.bilibili.com/ 页面,网址最后的一串数字就是 uid
效果展示:
相册图库页面
特此说明:本人网站图库模块并非采用外挂标签的方式,原因是觉得该方式使用起来较为不方便,试想一下每当需要新增图片时就需要手动修改该文件内容,然后重新部署上线,是一件多么繁琐的事情。
于是乎,本人针对该博客开发了一套后台管理系统,实现了页面上动态数据的百分之九十多都是请求后台接口再进行渲染,其中包括 友链、相册、网站访客统计图、微语圈(增删改查),实现了零部署动态添加。另外文章发布也采用后台编辑方式进行发布。
原始教程
图库页面只是普通的页面,你只需要hexo n page xxxxx 创建你的页面就行
然后使用标签外挂galleryGroup,具体用法请查看对应的内容。在图库页面中写入一下内容即可:
1 | <div class="gallery-group-main"> |
格式:
1 | <div class="gallery-group-main"> |
参数说明:
- name:图库名字
- description:图库描述
- link:连接到对应相册的地址
- img-url:图库封面的地址
子页面–相册
子页面也是普通的页面,你只需要hexo n page xxxxx 创建你的页面就行,如果是二级页面,采用hexo n page /Gallery/travel/index “titile名称”。index表示在/Gallery/travel目录下生成的md文件名。
然后使用标签外挂gallery,具体用法请查看对应的内容。子页面内容:
1 | {% gallery %} |
明月浩空音乐
明月浩空音乐
前面已经讲述了 Aplayer 音乐播放器的添加设置,但由于各种局限性播放体验并不好,所以此处采用了 明月浩空音乐 播放插件,前面说的 aplayer 用作背景音乐存在局限性,下面这款播放器解决该局限性的方法是断点续播。
点击进入播放器 官网,提供两种版本,分别是免费版和付费版:
免费版:
1)每三个月至少使用一次或登陆播放器后台否则回收账号。
2)功能受限(一个歌单,不可批量导入歌曲,个性设置受限(下图))
3)存在广告,注意看下图:
付费版:
1)存在上述免费版本限制
2)免费提供独立域名播放器
3)收费标准:自行前往官网查看。
个人想法:我是花一元买的 5000 次播放量升级到付费版本,这些播放量对我这小站来说也是足够了,毕竟作者还要为服务器买单,总是白嫖也不好(我主要是想去广告…)。
注册并登陆
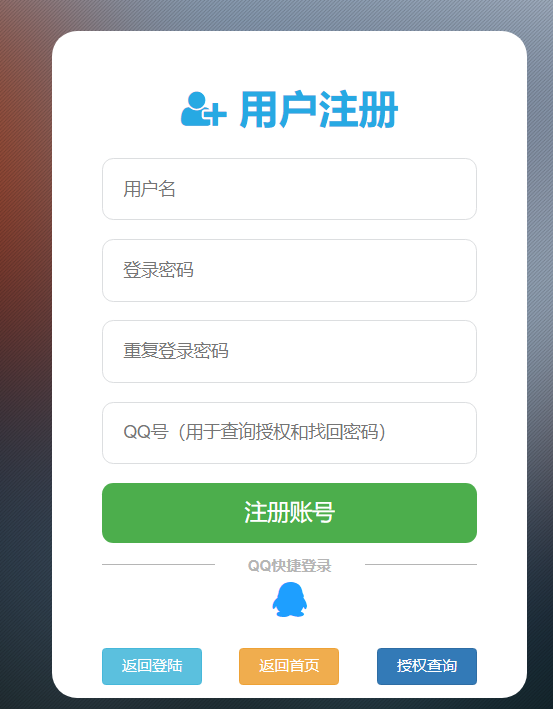
1. 点击 这里 开始注册,输入用户名、密码等信息:
2. 点击进入后台:
3. 点击确定添加播放器,输入播放器名称:
4. 创建成功,点击下一步:
配置播放器
1. 输入授权域名:
这个功能的目的是防止盗取播放次数,对于付费用户(特别购买播放次数的用户)如果别人盗取了你播放器id 将其用于自己网站,那么你的播放次数就得不到保障。
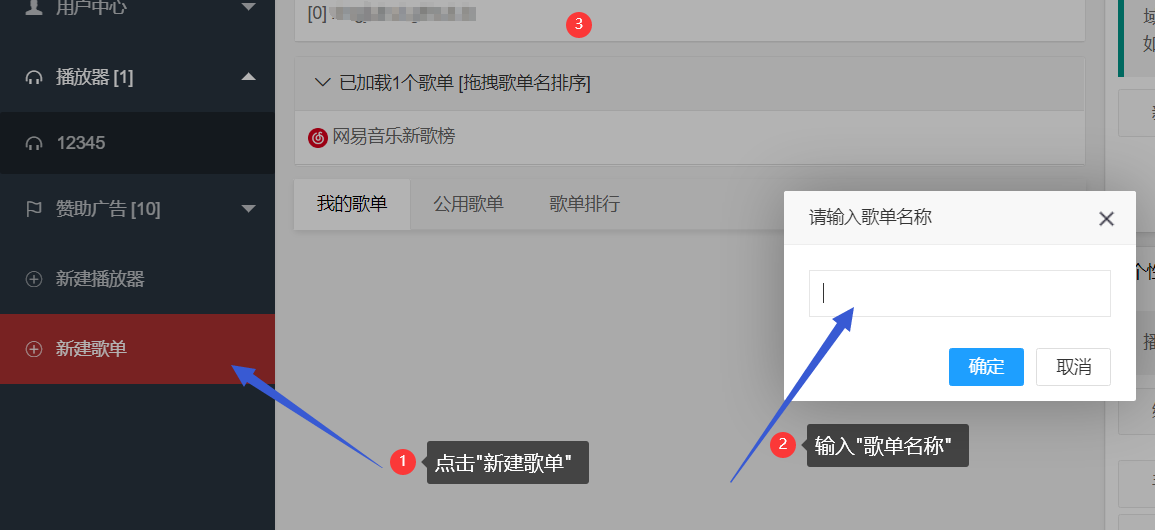
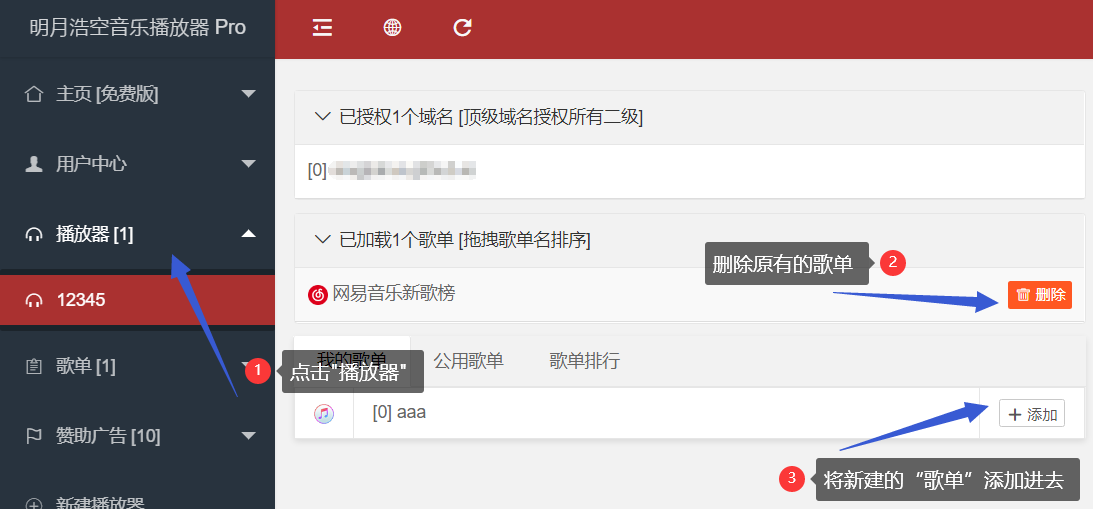
2. 创建歌单: 3.
3.
为歌单添加歌曲:
将歌单加入播放器:
删除原有歌单的原因:免费用户只能 添加一个 歌单。
开始使用
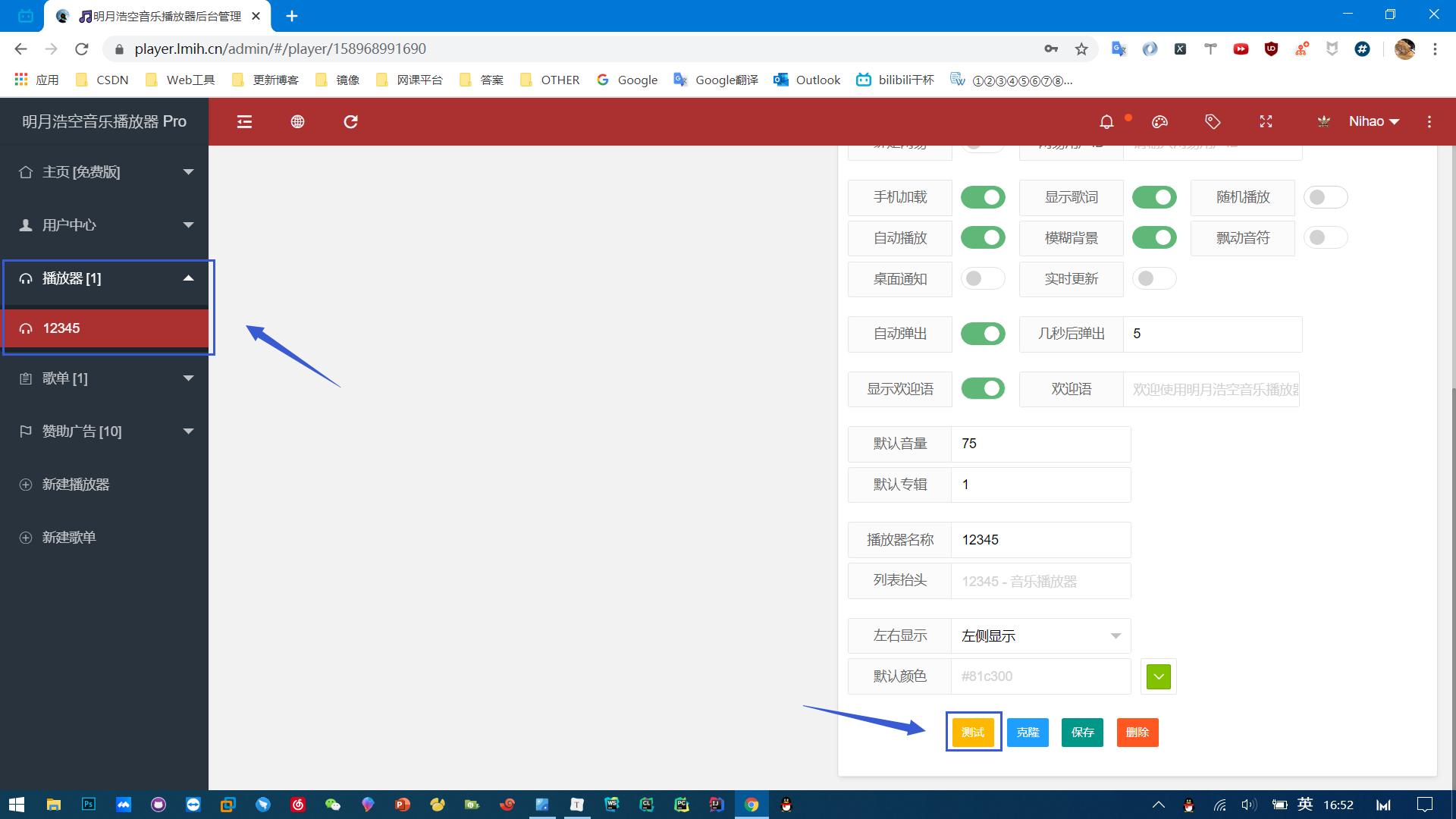
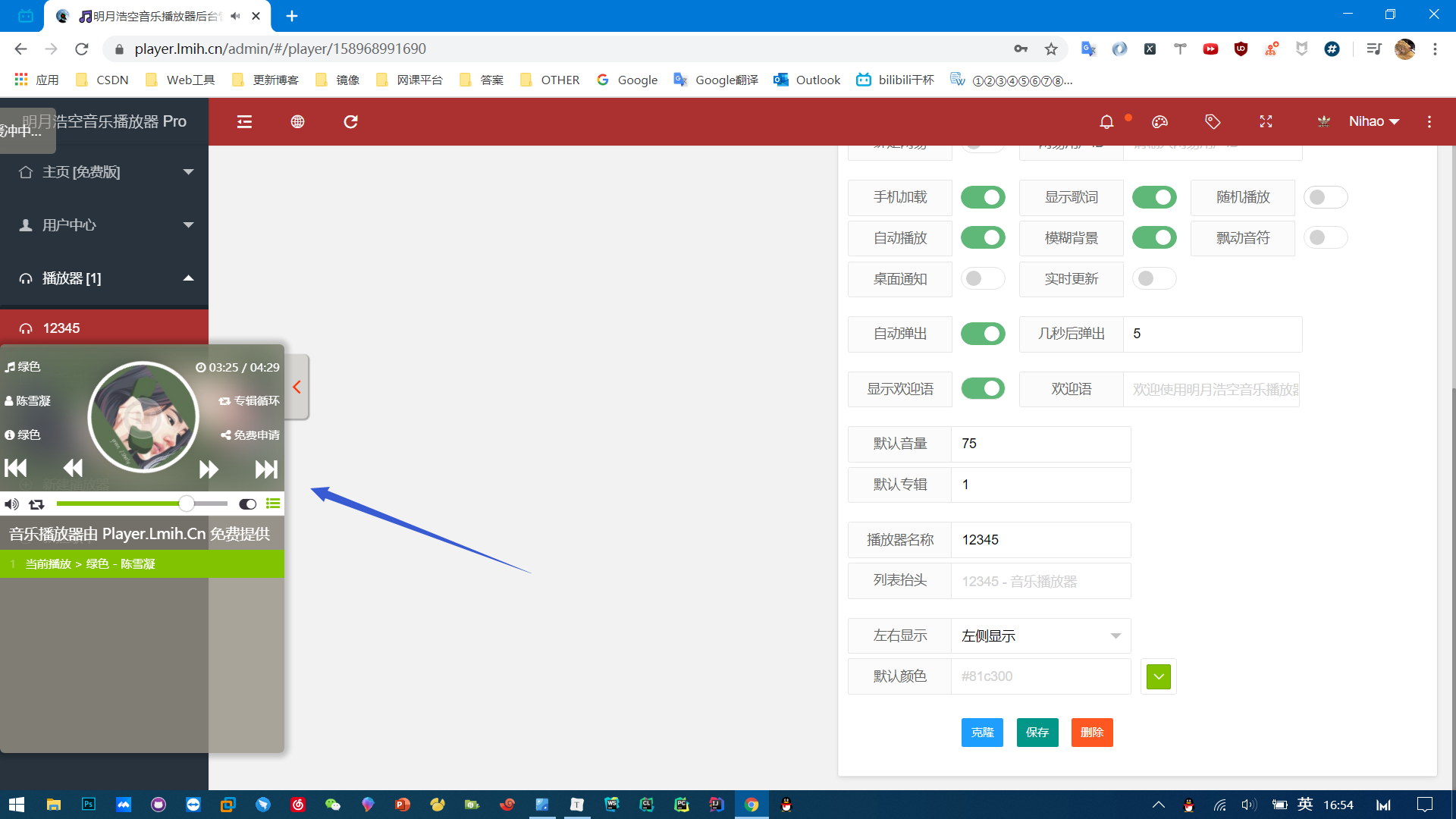
1. 测试播放器:
如果没有该选项,尝试刷新页面解决。
看自己添加的歌曲是否在歌曲列表中出现。
2. 获取 js 代码:
3. 在博客中使用(butterfly主题为例)
查看自己主题的版本号:
4. 若 < v2.3.5
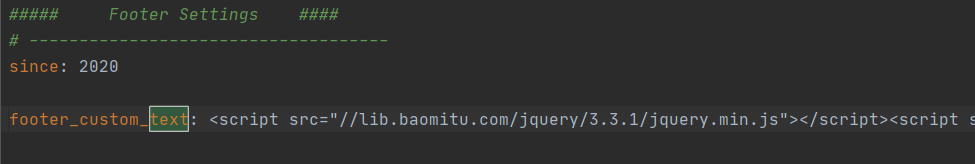
配置文件搜索 footer_custom_text:,在后面添加上一步获取的 js 代码,如下图:
如果本地运行时提示:
在刚刚添加的代码前面加上下面的代码:
1 | <script src="//lib.baomitu.com/jquery/3.3.1/jquery.min.js"></script> |
添加后:
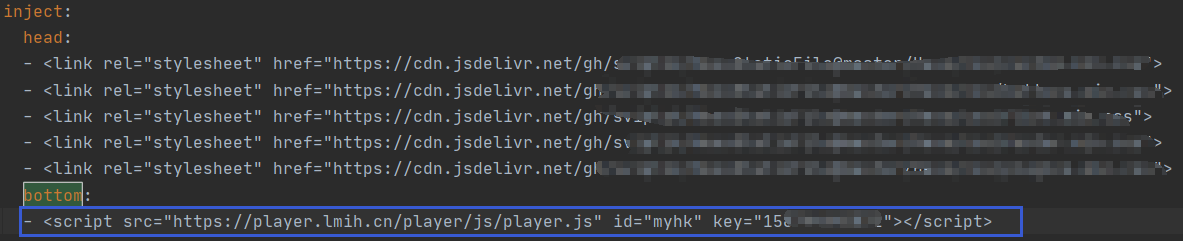
5. 若 >=v2.3.5
主题配置文件搜索 bottom,将复制的 js 代码粘贴上去:
注意格式与上图保持一致。
效果展示

后记
使用 hexo s 命令本地测试时播放器不能使用,因为在前面步骤中播放器绑定了安全域名,而本地使用的域名是 localhost:4000,导致触发限制,执行 hexo d 命令后将其推到远程仓库,即可在自己博客使用啦!
[参考]
博客:https://plushine.cn/52527.html
明月浩空:https://myhkw.cn/










